the Mission Bay shuttle: App Redesign jan 24 - Mar 24
The Mission Bay Shuttle is a free shuttle system created to allow anyone from the public to navigate through and access specific locations within the Mission Bay Area of San Francisco, locations which otherwise isn’t accessible using public transportation like MUNI. The shuttle has many other useful features besides being free; it is wheelchair-accessible and there is plenty of available seating for customers.
Their mobile site (more commonly known as their app) requires some improvement, however. As part of my UI/UX class at the University of San Francisco, I along with 2 other classmates worked together to prototype a potential solution for the Mission Bay Shuttle team to adopt. During this project, we explored the process designers follow to understand what the user needs and how to best design a solution to solve their problems.
Types of Design
User Interface Design
User Experience Design
App/Mobile Site Design
Tools
Figma
Mural
recognizing the problem
From our personal experience to asking other customers in San Francisco, we identified the main issue to be in the navigation and the design choices made to present information and other features. There was a strong need for a more user-friendly design to enhance the overall user experience.
“Users were facing issues with the usability and design of the original mobile website. Some areas of improvement included the confusing navigation, design inconsistencies, and the lack of clear features.”
The Mission Bay Shuttle App is quite difficult to figure out for those who are not accustomed to using transportation apps or have disabilities that make it difficult to view certain designs. There are many design choices that are unnecessary or unhelpful for customers, such as placing the logo twice or providing emergency information through small, moving text. The map that shows the location and timing of each shuttle is also not entirely intuitive. The images below show the original design of the mobile site.
The goal of this redesign project is to explore more user-friendly designs that balance the expectations of both the Mission Bay Shuttle Team and the user, along with any external constrains that the team may have regarding the app’s design.
01
Heuristic Evaluation
01
02
02
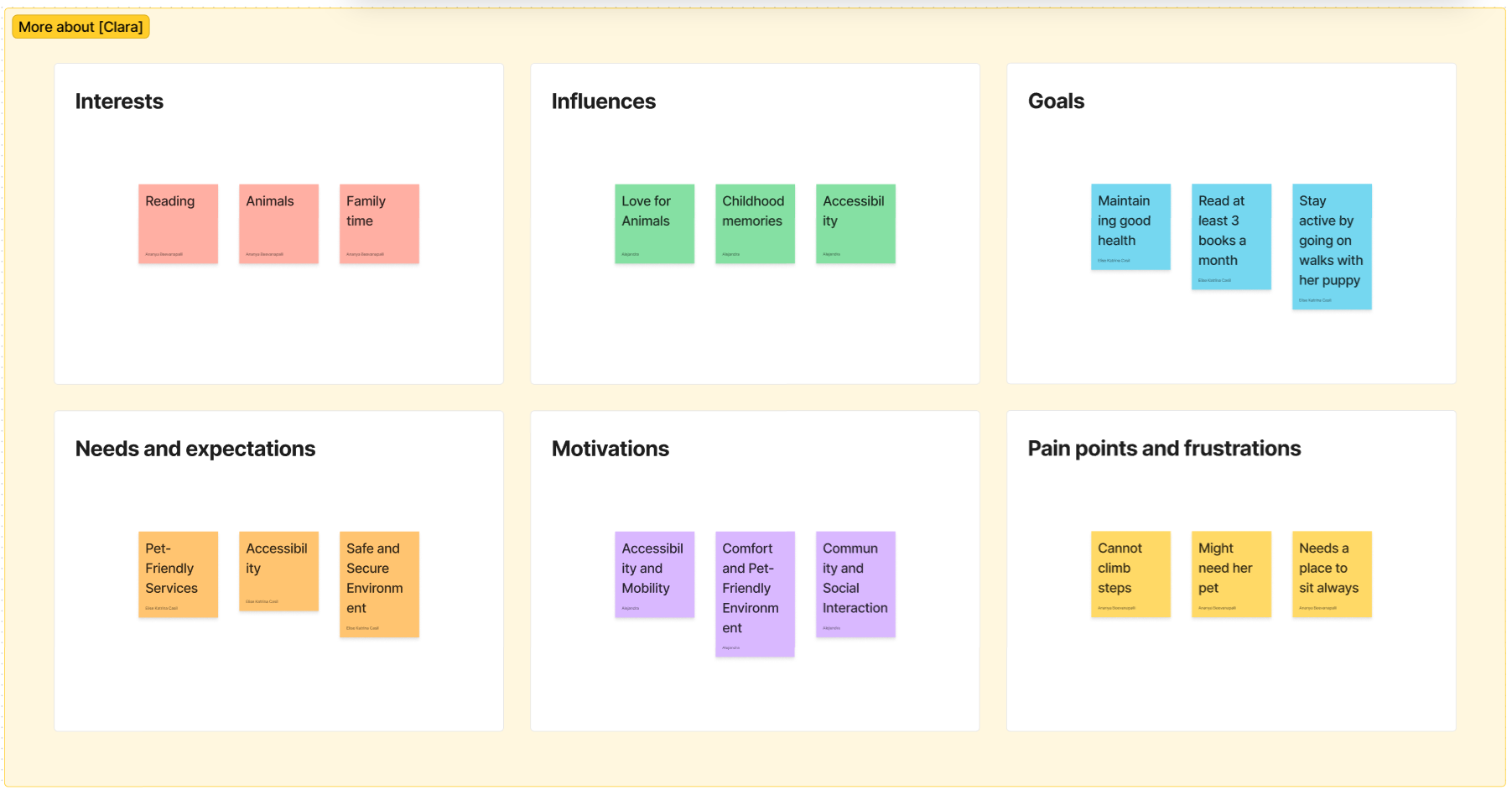
User Personas
03
Timeline
Ideation
03
04
04
05
Design Brief + Research Plan
05
Site Map + User Flow
06
06
07
Red Routes
07
Field Testing
08
08
09
Paper Prototype
09
Sketches
10
10
Hallway Testing
11
Style Guide
11
12
12
13
Screener
High Fidelity Wireframe
13
14
15
Usability Testing
14
Medium Fidelity Prototype
15
Heuristic evaluation
Visibility of System Status PROS It communicates the current status really well by showing the loading process and displaying the time of the last update. It is very helpful to see the shuttle icons moving in real time and helps users identify where exactly the shuttle is.
Match Between the System and the Real World PROS It is very helpful to see the shuttle icons moving in real time and helps users identify where exactly the shuttle is. CONS Route button is very small and users can’t tell what the button will do until they click it. RECOMMENDATIONS Route button should be larger.
User Control and Freedom PROS When clicking on a route on the list of routes on the left, users are able to exit the specific route and click a different route.
Consistency and Standards PROS Looks like Google Maps and other route-planning apps. CONS 1. The Accessibility Adjustments button for the interface looks more like the Street View button seen in Google Maps. Showing a person does not necessarily suggest accessibility needs. 2. The button with the question mark at the bottom of the page may not be immediately apparent to users. Upon clicking it, many users anticipate finding an FAQ or Contact page, but instead it leads to a video tutorial on the website’s usage. RECOMMENDATIONS 1. The accessibility icon needs to be redesigned to show in some way that this is for people who need additional adjustments. 2. Use a different logo for the page featuring the video and use the question mark button to lead to the FAQ page for improved user clarity. Additionally, it would be beneficial to have a phone icon to symbolize a Contact page. This way, users don’t need to navigate to another page to reach the FAQ and Contact pages.
Error Prevention PROS Clearly states which routes are online and offline by using the colors green and red to prevent confusion to users looking for what options are available. There is also a red error icon shown for the routes that aren’t operating today.
Recognition Rather than Recall CONS Route button is very small and users can’t tell what the button will do until they click it. RECOMMENDATIONS Route button should be larger and the icon should make the function more obvious. This function being that, when pressed, the map view focuses back onto the routes. (There’s a similar button in Google Maps; it could use a similar visual).
Flexibility and Efficiency of Use CONS 1. The accessibility button is very small and shoved to the corner, making it very hard to see. 2. The accessibility button is a sticky button that follows users as they scroll. RECOMMENDATIONS 1. The button can be slightly larger and placed at the top of the screen. 2. Instead of a sticky button, the accessibility button should be a fixed button as there is no benefit of it being a sticky button.
Aesthetic and Minimalist Design CONS 1. The top row of buttons for the routes are unnecessary (because the same can be done within the map). These buttons are also difficult to notice because they are very small. 2. The red line of announcements are small and hard to read. This is an issue especially if there is important information. 3. The Mission Bay logo is placed twice (and one isn’t a button so it is confusing on which one links back to the home page). 4. Some routes overlap with each other, causing some routes’ colors to not be seen. RECOMMENDATIONS 1. They can remove the top buttons of the route, and instead make the red announcements bigger. 2. Instead of having the announcements scroll through, there should be an arrow that goes through all of the announcements so that users don’t need to wait for the announcements to loop again in order to read it again. 3. Remove the second repetition of the logo, especially the one that doesn’t link to the home page and make the logo larger. 4. When routes overlap with each other, the path of the routes should go next to each other, not on top of each other.
Help Users Recognize, Diagnose, and Recover from Errors PROS Did not face any errors (at least hard to make ones) for the site to tell us what we did wrong.
Help and Documentation PROS There is a button (with a question mark visual) that leads to a video demo of the app. Within this page, there is a link at the top of the page to the FAQ page and Contact page, with answers to different questions and a search option to look for specific information. CONS The button with the question mark at the bottom of the page may not be immediately apparent to users. Upon clicking it, many users anticipate finding an FAQ or Contact page, but instead it leads to a video tutorial on the website’s usage. RECOMMENDATIONS Use a different logo for the page featuring the video and use the question mark button to lead to the FAQ page for improved user clarity. Additionally, it would be beneficial to have a phone icon to symbolize a Contact page. This way, users don’t need to navigate to another page to reach the FAQ and Contact pages.
USER PERSONAS
IDEATION
After the Heuristic Evaluation and User Personas, we had a better understanding of:
What changes the app needs from a design perspective
What changes or additions the app needs from a user’s perspective.
Our next step from here was to come up with some ideas regarding what exactly would our changes be. Since this was a group project, each of us took some time to come up with our ideas individually. We, then, took to Mural and organized our ideas in themed groups. We took inspiration from dot voting and placed 2 thumbs-up icons on the ideas or groups we preferred to work on.
As is shown in the image on the left, the top three ideas included:
Removing repetitive or unnecessary elements
Mimic the user interface of other travel and transportation apps
Prioritizing information and elements through a clear hierarchical format.
Site Map + User Flow
Red Routes
Paper Prototypes
HAllWay Testing: Results
How many people participated?
6 USF students
What did you learn during Hallway Testing?
0 participants have taken the Mission Bay Shuttle before
3 participants prefer to use the Google Maps app than the Muni app
All participants were able to figure out what the app is used for
The ‘schedule’ page that has the time table is confusing and is what most people would change
We need to make sure that people know what is clickable and what isn’t
What were some of the patterns that emerged during Hallway Testing?
Not many participants used the burger menu because there was no need to use it unless they needed more information (which isn’t often)
All participants were asked the question, “Where would you go from here to get more information?”
2/6 participants easily navigated to the burger menu
3/6 participants thought it was a different button to get more information, but later figured it out
1 participant didn’t click the burger menu at all
2/6 participants were confused by the ‘options’ button and only 1/6 participants noticed what the ‘options’ button is used for
4/6 participants would change things about the ‘Schedule’ page
2/6 participants were confused by the numbers in the time table on the ‘Schedule’ page
4/6 participants clicked the ‘schedule’ button first, while 2/6 clicked the ‘map’ button first, 0/6 participants clicked the ‘announcements’ button first
What were some of the quotes that you captured from the participants?
“Why would I click the ‘schedules’ button if I don’t know which route I’m going to take on the map?”
“I would rather see the ‘announcements’ for the specific route that I am taking than going directly to the ‘announcements’ page.”
“What is the ‘options’ button for?”
“I ride the Muni, but I prefer using Google Maps than the Muni app.”
How has the feedback influenced your next iteration?
Many participants did not find the ‘announcements’ page useful for what they needed. Instead, we should have announcements displayed on specific routes so that it shows the announcements only when it is relevant to the user.
We should consider making the splash page even more simple. One participant suggested to have no splash page at all and just launch the app directly on the ‘map’ page.
Some participants were confused about the pin on the map used to pinpoint where you are currently located. This pin icon is used in many other map applications such as Google Maps, but unlike having the recognizable bold red color, our low-fidelity prototype only used one color (blue) throughout the different pages. For our next iteration, we should make sure to color this red to clear any confusion.
Some participants were confused about the functionality of the ‘options’ button on the ‘map’ page. To enhance clarity and familiarity, we should rephrase ‘options’ as ‘filters.’
Many participants were mostly confused about the time tables in the ‘schedule’ page. We should make the time tables easier to understand. We should also consider showing the schedules through the ‘map’ page where users can click a route and see the schedule that way.
1 participant thought that some parts inside the time table were clickable.
2 participants did not understand the numbers at the top of the time table.
1 participant thought that looking at the time table was extra effort and would rather see this through the map.
Some participants used the search bar on the map, but is the search bar on the map really necessary? What happens when users input a destination/stop that the shuttle doesn’t stop at? Is it just used to find a familiar place on the map? These are some questions to think about.
Style Guide
High Fidelity wireframe + Medium Fidelity prototype
Usability testing: Results
Two participants thought that the ‘filters’ button was unclear.
The ‘time selection’ button is not very clear for most users.
Many users compare this to Google Maps.
User prefer other ways to go back to the map or exit menus
The Burger menu was not what they were expecting.
Schedule took some time for some users to figure out.
Reflections
What did you learn?
The ‘time selection’ button should be changed to clearly communicate its purpose.
The flow of the app in terms of interactions and gestures (swipe down to close pages) is not very smooth.
Some users like schedules, others only like real time updates. Those who prefer real time updates mentioned they don’t trust schedules as buses tend to be out of schedule, and they only like schedules when the waiting time is over an hour.
The color for each route should be more unique.
What would you do if you had additional time?
We should change the ‘time selection’ button from a hamburger menu icon to an icon that makes more sense.
Timing selection should automatically show up when you type in a place in the search bar.
Change the treatment of “delayed” lines to make it more obvious at first glance and create a sense of urgency.
Make the route button’s functionality more clear.
Have the option to both drag or click to close a page
Allow users to tap the emergency notification icon for more information.
The map should be more interactive.
To have real-time update icons (shuttle), estimated time of arrival (at least for the next 3 shuttles), and shuttle status (late, early, on time).
Have a feature that allows users to see the map full screen.
When the burger menu is tapped, it displays a list of options, including Schedule, Accessibility, and Contact.