Airbnb experiences: website Redesign Mar 24 - Apr 24
Airbnb is a well-known company. Customers of Airbnb go to the website to book places to stay for their vacations. However, what most people don’t know is that Airbnb also hosts experiences, where people can book tours, classes, and other fun activities. This feature is a really good idea from a business perspective and a user perspective, because people can have fun experiences and book places to stay all in one website. Still, there is always room for improvement, especially when it comes to accessibility.
Not all of the activities are accessible to everyone, especially those with disabilities. As a company that provides these activities to others, it is also important to either adapt the experience to include the disabled or to at least mention that certain people cannot enjoy. While Airbnb is currently working to solve this problem, my class and I took it upon us to try redesigning the website experience to better serve those with disabilities. The class divided into groups and focused on one particular disability. My team designed for visual impairment.
If you’d like to see a shortened version of this case study, view my LinkedIn article Navigating Accessibility and Inclusive Design as an Undergraduate Student.
Types of Design
User Interface Design
User Experience Design
Website Design
Accessibility and Inclusive Design
Tools
Figma
recognizing the problem
As mentioned in the introduction of this project, the main goal for my team was to design for the visually-impaired. So, we had to consider not only the design of the website’s interface, but also the overall experience of navigating through the website from the perspective of a visually-impaired user.
“How can the Airbnb Experience website be better designed so the user interface and user experience is more accessible for users who have a partial or complete visual impairment and might depend on assistive technology?”
The image below shows the original Airbnb Experiences website. More specifically, the activity present is what was provided to us as a starting point so our problem-solving was more focused. Here, we see a tour of San Francisco from a vintage Volkswagen bus. For someone like me who has to vision problems, I can easily find the information I need to learn more about this tour and simply book a date or time. This is because the visual design is well thought through. However, if I’m unable to see the distinctions so clearly, or if I require a page reader, I may not receive the necessary information in a method that makes sense for me. For example, how could someone enjoy this tour and understand what’s going on if they cannot literally see the city? In addition, if a visually-impaired user decides to book the tour anyways, it could be difficult to choose from the many options if they have to depend on audio alone. As a designer, it’s important to ensure that everyone can either enjoy the activities present, or at least get the information they need to know if such an activity is a good fit for them.
The goal of this project is for me to understand the power I have as a designer to better represent users and make my work accessible to all users.
01
User Personas
01
02
02
User Journey
03
Timeline
Discussion with Airbnb Inclusive Design Team
03
04
04
05
Discussion with Joel Isaac
05
Brainstorming
06
06
07
Medium-Fidelity Wireframes
07
Low-Fidelity Wireframes
08
08
09
LinkedIn Article
09
Accessibility Annotations
User Personas
Before jumping into the designs, it’s important to first understand the user, their abilities, and their limitations. This is an important step to take before beginning any design project, but it’s especially crucial when designing for a demographic that are disabled in some way. So, since there weren’t any visually-impaired classmates to discuss with, we found a User Persona example from the WCAG website. For reference, WCAG (or Web Content Accessibility Guidelines) is a set of guidelines for web designers to follow to ensure that those who use assistive technology are able to easily navigate through and access the information present in a website or app. An example of assistive technology is a screen reader, which reads out the information on a screen so people who cannot read or see are still able to interact with the website.
User Journey
Once we took the time to understand our User Persona and noted down some details, we attempted to experience the Airbnb Experiences website through Eyob’s perspective. We looked at Eyob’s steps, positive and negative feelings, and pain points for before the tour, during the tour, departing the tour, and after the tour. We, then, came up with potential opportunities for design solutions for each of these points in the experience timeline, or User Journey, which can be viewed in the image below. While completing this exercise, we had to keep in mind what Eyob prefers. For example, an important detail in the User Persona was his need to be independent. So, some of the pain points and opportunities could stem from making the experience more intuitive and simple for someone who needs to navigate through the website alone and with minimal assistive technology.
Discussion with the Airbnb Inclusive design team
With the User Persona and User Journey, we got a better understand of Eyob, including his needs, abilities, and challenges. In other words, my team and I are able to approach the redesign with the user’s limitations in mind. However, the redesign is for a company’s product, so the new website requires strong consideration for the Airbnb’s limitations as well. For instance, there has to be a reason why the Airbnb Experiences website not provide an audio explanation of the San Francisco tour activity for the visually-impaired. Whether the limitation comes from not having enough research or money or simply that the feature hasn’t been built yet, it is equally important to approach the redesign from Airbnb’s perspective too.
So, my entire class had the opportunity to meet Airbnb’s very own Inclusive Design Team. What makes this team so special to hear from is the fact that one person has a mobility disability and is able to design knowing the needs first-hand. It became really interesting to listen to how everyone does their job, what impact it makes on the team and the product, and what they think about inclusive design on a professional and personal level. While my team did not get any specific information about how they approach designing for the visually-impaired, we understood just how crucial research and user interviews are when designing for a demographic we don’t belong to. This wisdom can be applied to any design project, as most of our work generally involves abilities and mindsets that vary from ourselves. Another important take-away from this discussion was the importance of teamwork and empathizing with multiple perspectives. There are many ways to approach a solution, so being open-minded to our teammates can help us with inspiring new and creative ideas.
Brainstorming
With the insights from the Airbnb Inclusive Design Team, we were ready to begin brainstorming. We started of with a sheet of paper and wrote down some potential challenges we thought our target users would face, inspired by our User Persona and User Journey. The four points we came up with were:
Navigating the site
Not being able to hear or communicate with the tour guide
Inability to fully visualize or enjoy the spots
Not having a great idea of space
From here, my team and I took some post-it notes to write down our individual and collective ideas and connected them to one or more of the four points.
The ideas we came up with are as listed below:
Assistant button (which will be placed within the bus) that is linked to the host’s phone (so they are notified when the customer needs help)
Speech to braille transcript about the tour (which helps the customer navigate the site and the experience)
Connected transportation (to help the customer go to the tour bus and back home if they are new to the area and don’t know their way)
Taking advantage of other senses to recognize places and things to better experience the space around you and of the tour
Book the tour through a phone call (so the customer doesn’t have to depend on sight, help, or a screen reader)
Some method of connecting speech, text, braille, and sound by translating between them in live time
—- Final Ideas —-
A lot of our ideas have some patterns, such as taking advantage of other senses or technologies to make the user experience easier. So, we decided to focus our redesign to the website, call booking idea, and connection speech, text, and braille. The 3 photos below are the drawings we created to visualize our ideas and how we would like to move forward with this project:
Discussion with Joel Isaac
Since we had our 3 main ideas set and sketched out, it was the perfect time to hear about how someone with a vision-related disability experiences —- and more specifically interacts with —- a digital product. Our class had the pleasure to meet Joel Isaac, a visually-impaired accessibility designer. During his lecture, he explains his personal story of how he became blind and how he interacts with screen readers. It soon became clear that multiple people can have a different experience of the same disability, which then translates to how they may perceive and interact with the same assistive technology. In case of Joel for example, since he lost his eyesight later in life, his perception and approach to websites varied from someone who would be born blind. The only way to truly know what designs are perceivable and operable is through user research and user testing.
Our discussion with him solidified the idea of incorporating multi-sensory features, as that provides accessible options for a demographic that experiences life in a similar way. It also created a new idea for us: AirBadges. These badges would encourage Airbnb hosts to create accessible experiences and allow users to easily find and match themselves with the types of experiences that are accessible to them. The next step included creating low and medium fidelity wireframes to better visualize how real users might engage with our ideas.
Low Fidelity wireframes
Booking Page
User Profile
AirBadges
Medium Fidelity Wireframes
Accessibility Annotations
Since the purpose of this project was to understand how to approach accessible problem-solving, it was only fitting to make some accessibility annotations. These annotations not only allowed me to see how the wireframes would be programmed, but also show me the order in which someone depending on a screen-reader would experience the website. Overall, this exercise showed me exactly how I am able to actively design for accessibility.
The snippets below are of specific parts of the entire design, just to show in-depth how these annotations look like and how each feature or design element affects the overall user experience.
Booking Page
Accommodations
Booking Status
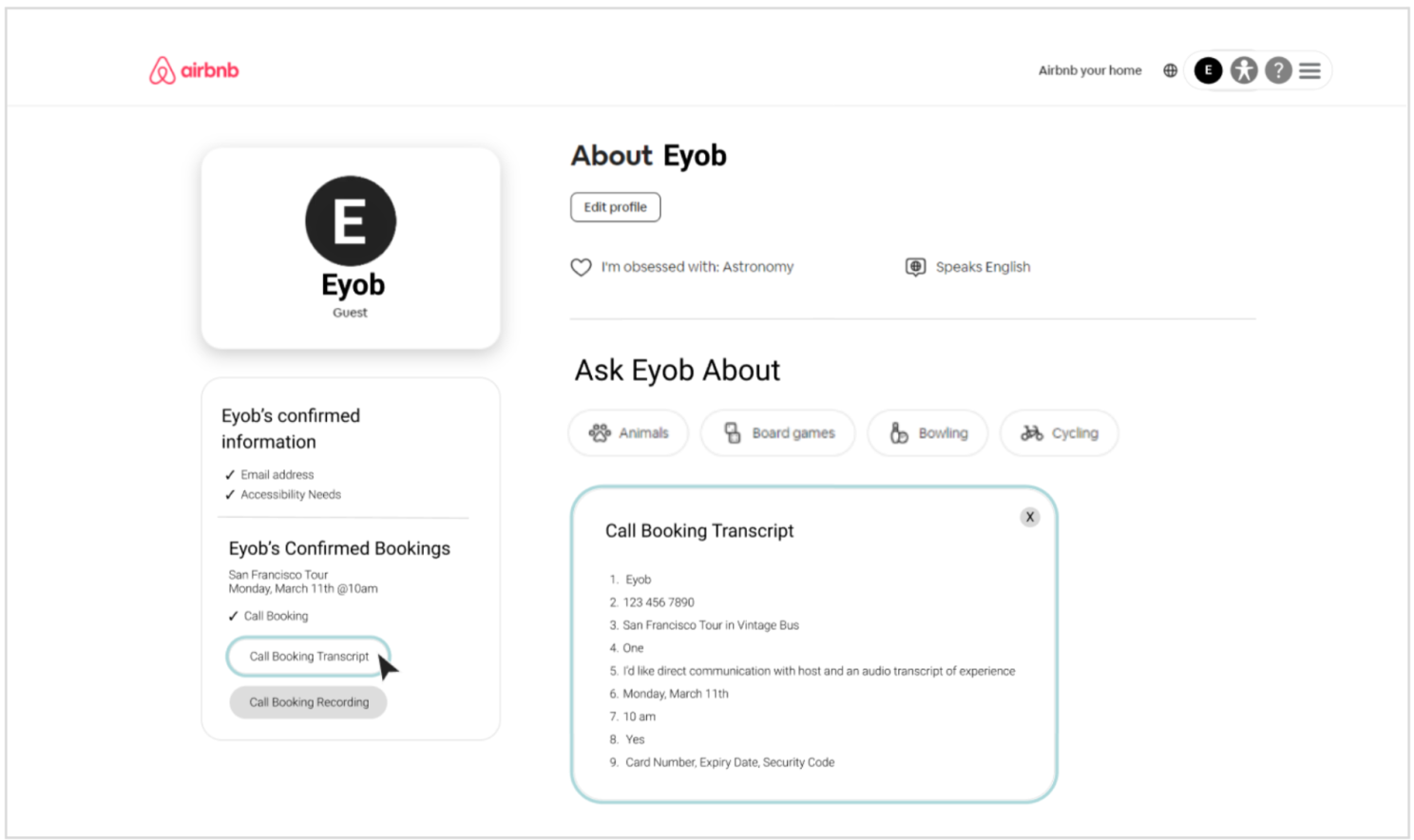
User Profile
AirBadges
Reflections
The design of the user's experience was the core focus of this project, as we ensured that the user can easily navigate through booking an Airbnb experience from start to finish. However, I feel that the design of the user interface could be further refined if more time permits. By turning our current medium-fidelity wireframes to medium or high-fidelity prototypes, I can conduct usability testing and recognize areas of improvement from the standpoint of a person with a disability, similar to what Joel and the Airbnb Inclusive Design Team talked about. From here, the next steps I would take would include problem-solving the implementation of our designs, especially connecting the visual and audio aspects of the full user experience. Connecting with engineers and Airbnb themselves would be a great starting point.