Redesign of Case Study Coming Soon!
DisasterReady systems Jan 24 - May 24
For my thesis, I created a system that makes preparing for natural disasters fun and easy. Through my research and personal experience, there is too much information out there but not enough time or direction to figure everything out. It can be a daunting task, which then discourages many from preparing for natural disasters. Unfortunately, natural disasters and phenomena are getting worse every year, so I decided to use my thesis as an opportunity to improve the preparation experience that can actually save lives!
As a designer, I have the power to affect the user experience of preparation. By deducing the most effective visual identity and media for my thesis, I could make a preparation system that is educational, empowering, and engaging.
Types of Design
Web Design
App/Mobile Web Design
Brand Design
Packaging Design
Exhibition/Experience Design
Print Design
Tools
Figma
Webflow
Adobe Illustrator
Canva
Oculus Headset (Virtual Reality)
Problem statement
“How can I best encourage people to prepare for natural disasters and phenomena?”
Research
As I research natural disasters and present preparation systems and interviewed professionals, I learned that preparation is not a one-time activity; it requires knowledge of what to know and do before, during, and after the disaster occurs. This includes understanding how and why each phenomena happens, buying certain items ahead of time, following key tips to stay safe while experiencing the disaster, and taking the right steps to recover afterwards.
I wanted to simply this process and make it accessible to everyone, so I divided the entire preparation process into a website and an app. The website is a platform for users to learn about 15 natural disasters and phenomena, as well as tips on how to prepare before, stay safe during, and recover after the disasters. The app allows them to build their own safety kit, which they can order and keep.
Prototype
Website Prototype Demo
The video on the right provides a walkthrough through the Figma prototype I made of the the website. Most of this design has been included in the final website. Some of the main changes include reducing the number of disasters and the amount of information included about each disaster. Since these changes were made due to a limit in time and resources, I would like to add this information within the final website in the future, as it would help everyone.
App Prototype Demo
The video on the right provides a walkthrough through the Figma prototype I made of the the app. This design has strongly influenced the final app, especially in terms of how information and products and presented and organized. The burger menu on the top right corner did not make it to the final design, but it was replaced with a “help” button if users ever needed emergency information while on the go.
Before jumping into the creation of the website and app, I wanted to first visualize how I wanted everything to look. I already had an idea of the branding, including the color palette and tone of the full project. Creating a medium to high fidelity prototype on Figma will allow me to apply my vision and still experiment on the best possible user interface design before making the real website and app.
Website
Website Demo
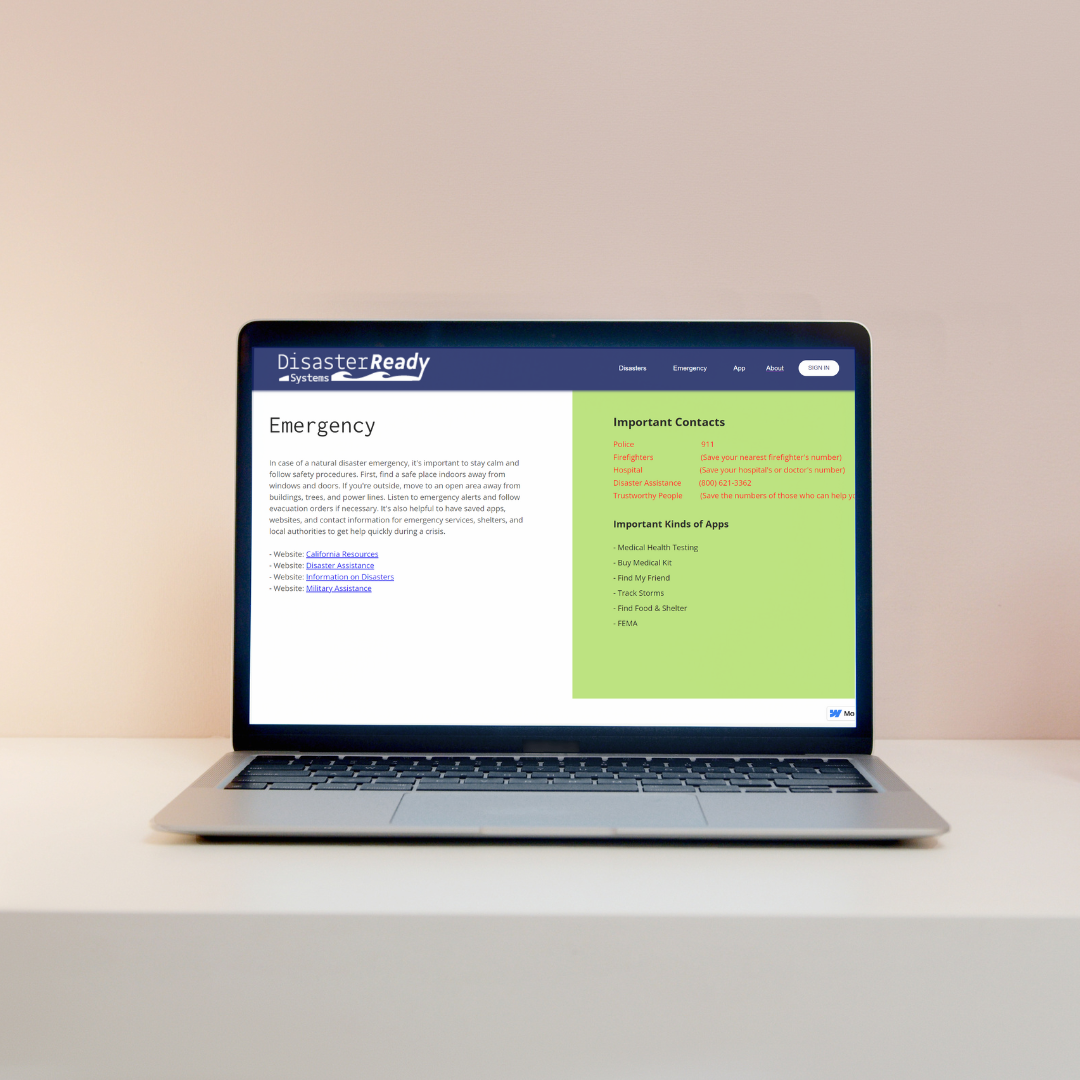
The video on the right provides a walkthrough through the final website that I created. To experience the website yourself, click on the following link:
I made the final website on Webflow by using its Figma plug-in, which lets me format my Figma prototype in a way that would allow me to copy and paste my designs directly into Webflow, followed by minor edits to ensure everything looks and works as expected. Similar to my Figma prototype, this website includes information on multiple types of disasters and natural phenomena, links to important websites and emergency contacts, and a QR code for the app.
In my original idea, I wanted the illustration on the home page —- the girl holding the flashlight —- to be interactive and animated. If the user hovers over the girl, the flashlight would turn on and face the action buttons. However, that was an idea I could not pursue at the moment, so I found other opportunities to include user interaction and delight. For example, the option to choose different disasters pops in and out when hovered over. I also included my illustrations of each disaster —- versus my original idea of real photographs —- to ease the user and allow them to feel interested in learning more.
App/Mobile site
App/Mobile Site Demo
The video on the right provides a walkthrough through the final mobile website that I created. To experience the mobile website yourself, scan the QR code:
Once it was time to create my app, the best course of action was to adapt my app into a mobile website, which I could easily create on Webflow using the Figma plug-in. As a result, I had to mold my original idea to fit Webflow’s given e-commerce plan. The overall design still mirrors my prototype for the most part, but the user flow is a little different. This was still okay, and if anything, it made my job a little easier because I did not have to code the full process myself. It just took some time actually figuring out how to create a mobile store since this was my first time using Webflow. Once I learned what I needed to do, I was quickly able to put the site together, add a page for Emergency contacts, make final edits to ensure the format fit my vision, and connected a QR code using Canva.
Diving deeper into the elements of the mobile site, I decided to also illustrate all of the products available on my “app”. I found it fitting, because I did the same for every natural disaster and phenomenon on my website. While working on the illustrations, I recognized how well this style fit well with and added character to my overall brand. This decision was well-received by exhibition viewers.
Packaging:
The packaging portion of my thesis is extremely important, as it shows the final results of what a user would receive once they go through the website and mobile site. Since the mobile site is where users would build and buy their safety kit, I present some examples of how that may look like. Everything in the pictures below take almost all natural disasters into consideration. Even the bags are waterproof and fireproof! All of the following materials are available on the mobile site.
Thesis exhibition: Plan and Set up
Once I had my website, mobile site, and packaging figured out, I needed to plan how to present my work in an exhibition space. Originally, I wanted to create a booth, where people can experience various natural disasters by watching a screen and feeling air from heaters and fans placed strategically within the booth. Creating this full booth-like experience was proving to be difficult with the limited amount of time and resources, but I wanted to provide an immersive experience for people visiting the museum. I, then, got the idea of incorporating virtual reality into my experience. This would remove the need for a booth and still use trending technology to create an even more immersive experience. So, I found some 360 degree videos on Youtube, made a playlist, and placed the headset on a pedestal.
Below, you can see the transition of how my ideas evolved to the final result.
printed materials:
For my thesis, particularly for the exhibition, there was a need to have printed out or physical copies of various cards and posters. I had a large banner with my logo, so viewers can recognize and find my project at the museum (SOMArts). I had posters for instructions on how to operate the Oculus headset, how to access the mobile site, and what to do in case of an emergency. I had smaller, card versions of the emergency steps for people to take away and save in their wallets or pockets. I also printed out example cards of additional things people must pack in their safety kit, which was kept with the rest of the packaging. Last, but not least, I printed out various sized stickers to place on everything and for people to take.